

If you enjoy the site, don’t forget to subscribe, we will only inform you when a new article is posted.Photoshop Tip Of The Day: February 19, 2022Ī good way to create selections in Photoshop is to use “ channel-based selections.” Thanks for reading, I hope you enjoyed the article if you have any questions just post them below & I will be happy to answer you. Drag a control point to increase or decrease the shape. Change the Size of the Shape Path: Select Move Tool from the Tools Panel.You can also change the position of the “start” and “end” points. (According to the shape of the justification icon: left align, center, or right justify). Click and drag to adjust the placement of the text. Position Text: Select Path Selection Tool from the Tools Panel.Format Font: duple click on the text layer to select the text.Hover over the outer edge of the circular path until the curser turn into the following shapeīegin to type the text will be wrapped around the curve.Īdjust the position of the text and edit the font size, type, and color as described in example 1. Now we will use the Horizontal Type Tool to write text. Start making points around the curve as shown below Open the photo file, and Duplicate the layer ( Ctrl + J) The steps are similar to those in example no 1 except for drawing the curve.
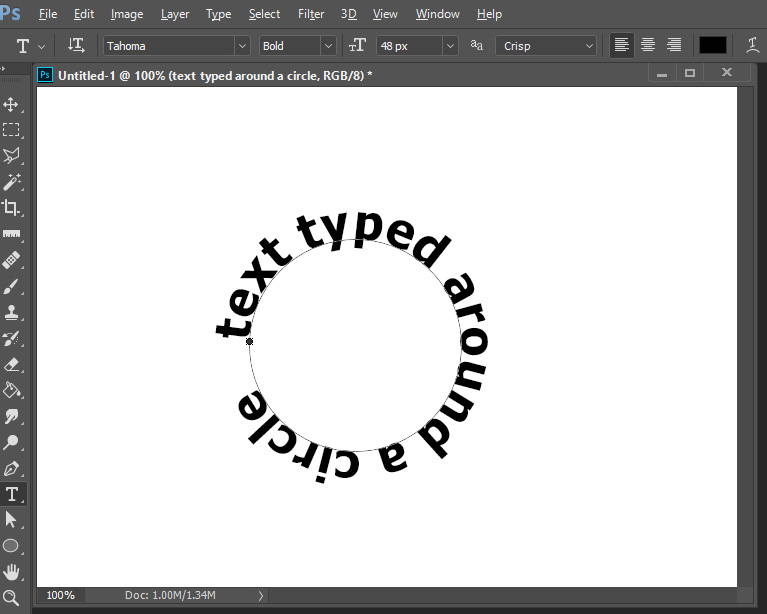
HOW TO TYPE TEXT IN A CIRCLE IN PHOTOSHOP HOW TO
You can also wrap text around any shape or curve, I will show you how to wrap text around a curve in a photo. Here is another example with the same steps In addition, you can use the same tool to adjust the placement of the text inside of the circle. Use the Path Selection Tool again, then click and drag to bring the text inside of the circle.

The text will be placed on the outside of the circle. Use the Horizontal Type Tool once again and click on the outer edge of the new, larger circle in order to add some text to it. Make the circle large enough such that it touches the top of the text you have already created. Do not forget to hold shift and alt while scaling the circle so that it locks proportions and expands from the center of the canvas, like the first circle. Use the Ellipse Tool once again and create another circle starting from the center of the page. Let us wrap another text at the bottom of the circle. Now we finish wrapping the text around the upper side of the circle. Make sure the text is placed evenly at the top of the circle. You can also drag the “start” and “end” points to change the location of the text. Hover over the text, one of the following mouse icons will appear according to what has been chosen as a text justification from the text menu.Ĭlick and drag to adjust the placement of the text. Use the Path Selection Tool (keyboard shortcut: A) You can also edit the shapes of the characters by using the character menu. You can adjust the font, style, size, and color of your text in the toolbar at the top of the screen. Hover over the outer edge of the circular path until the curser turn into the following shapeīegin to type the text will be generated around the circle. Now we will use the Horizontal Type Tool to write text. ( Alt key is used to make the shape expand from the center) ( Shift key is used to constrain the shape to a circle) This will allow you to create a perfectly symmetrical circle that expands from the center of the document. While holding the click, press down the Shift and Alt keys on your keyboard. Move your cursor to the center, where the horizontal and vertical guides intersect, then click and drag to create an ellipse. Right-click on the Rectangle Tool, and choose the Ellipse Toolįrom the Elliptical tool menu, choose Path The center of the new circle must be the center of the image. We will create a circle to make a text wrap around it. Repeat this step for the horizontal axis, and 50% On the upper ruler, right-click and choose percent to set the reading of the ruler to show percent.Ĭreate two guides: vertical and horizontal guides.Ĭlick View > New Guide, choose vertical axis, and 50% The intersection is the center of the circle. To find the center of the circle, you need to create a vertical and horizontal guide at the center, each at the center. Open the image with a circle shape where you want to wrap the text around it. In this example I will show you how to wrap text around the upper part of the circle in the below photo, then add another text into the lower part too.


 0 kommentar(er)
0 kommentar(er)
